Mobile shopping is on the rise, but many online stores still use outdated designs. This article compares mobile-friendly e-commerce layouts with traditional ones, highlighting key differences and benefits. We’ll explore how mobile designs improve the user experience for android shoppers, enhance retail conversions, and optimize web applications. You’ll learn practical ways to update your online store, including using QR codes effectively. By the end, you’ll understand why mobile-friendly design is crucial for modern e-commerce success.
Key Takeaways
- Mobile-friendly e-commerce design prioritizes responsive layouts and simplified navigation for better user experience
- Traditional layouts struggle to adapt to smaller screens, leading to poor mobile performance
- Mobile-friendly designs improve SEO, user engagement, and conversion rates across devices
- Transitioning to mobile-friendly design involves assessing current performance and redesigning for smaller screens
Understanding Mobile-Friendly E-Commerce Design

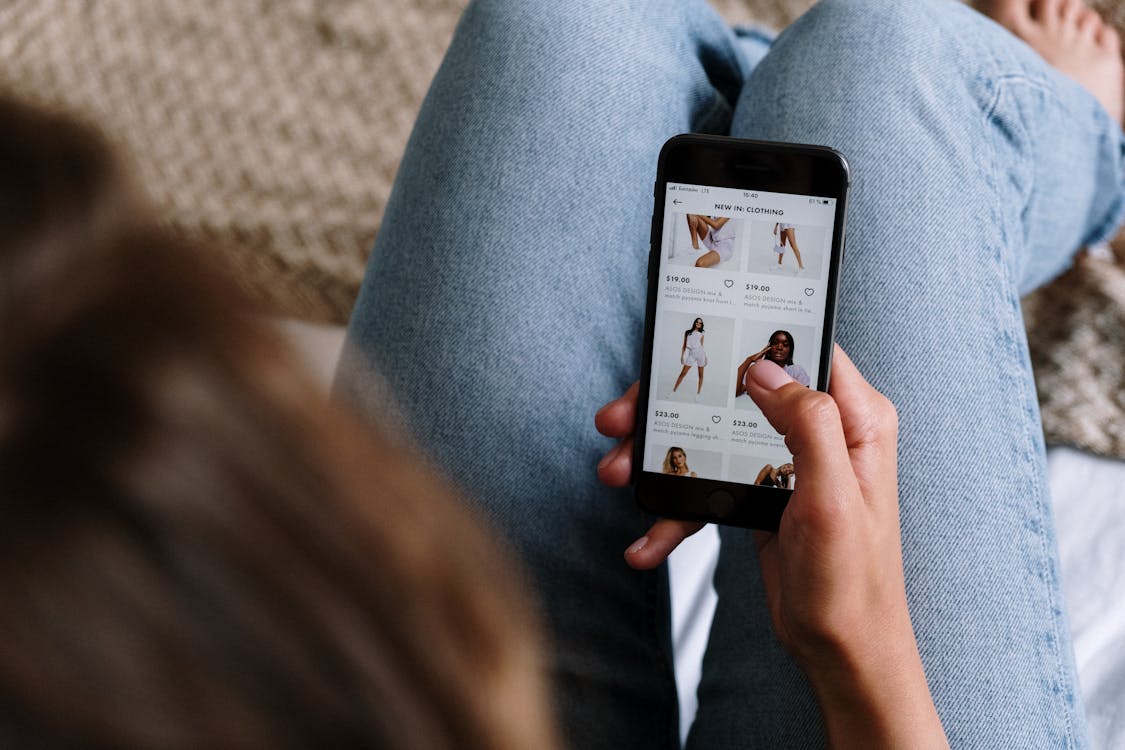
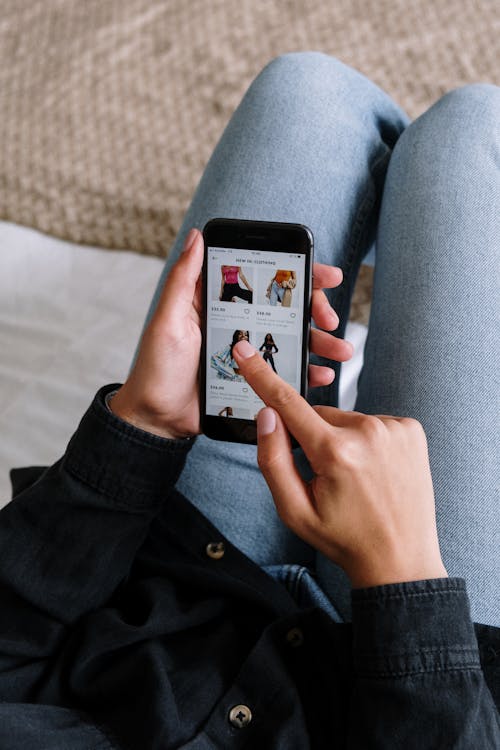
Mobile-friendly e-commerce design optimizes online stores for smartphones and tablets. This approach prioritizes responsive layouts, streamlined navigation, and touch-friendly interfaces. Key elements include simplified menus, large buttons, and optimized product displays. Popular examples showcase efficient use of screen space, clear call-to-action buttons, and seamless checkout processes. Understanding these aspects helps create effective mobile shopping experiences.
Definition of Mobile-Friendly E-Commerce Design
Mobile-friendly e-commerce design refers to the creation of online stores optimized for seamless interaction on smartphones and tablets. It encompasses responsive layouts, simplified menus, and intuitive payment processes, all tailored to enhance the user experience on smaller screens. This approach prioritizes efficient navigation, touch-friendly interfaces, and search engine optimization techniques to ensure visibility in the mobile-dominated world wide web:
Key Elements of a Mobile-Friendly E-Commerce Design
Mobile-friendly e-commerce designs prioritize key elements that enhance user experience on smaller display sizes. These include responsive layouts that adapt to various screen dimensions, simplified navigation menus for easy browsing, and touch-friendly interfaces optimized for finger interactions. Companies often integrate chatbots for instant customer support and utilize frameworks like Bootstrap to ensure consistent responsiveness across devices. Clear, concise product displays and prominent call-to-action buttons help convey the company’s message effectively on mobile platforms.
Popular Mobile-Friendly E-Commerce Design Examples
Popular mobile-friendly e-commerce designs showcase effective use of software and technology to enhance the online shopping experience. Leading brands like Amazon and Etsy optimize their web hosting services for mobile devices, featuring responsive layouts and intuitive navigation. These examples demonstrate how e-commerce platforms can leverage mobile-first design principles to create seamless, user-friendly interfaces that drive conversions and improve customer satisfaction across various devices.
Traditional E-Commerce Layouts Explained

Traditional e-commerce layouts feature fixed designs optimized for desktop viewing. These layouts typically include wide navigation menus, multi-column product displays, and complex checkout processes. While they offer advantages in terms of detailed product presentations, traditional layouts often face limitations in usability and responsiveness on mobile devices. Understanding these characteristics helps highlight the need for mobile-friendly design approaches in modern e-commerce.
Characteristics of Traditional E-Commerce Layouts
Traditional e-commerce layouts prioritize desktop viewing with fixed designs. These layouts often feature large, detailed product images and complex navigation menus. Typography plays a crucial role, with designers using various font styles and sizes to highlight information. Customer relationship management tools integrate seamlessly, allowing businesses to collect email addresses and track user behavior. Icons serve as visual cues, guiding users through the shopping process on larger screens.
Common Limitations of Traditional Layouts
Traditional e-commerce layouts face several limitations in the mobile web era. These designs often struggle with adapting to smaller screens, resulting in a suboptimal online shopping experience for smartphone users. The concept of fixed layouts clashes with the dynamic nature of mobile devices, making editing and navigation cumbersome on iOS and other mobile platforms. This mismatch between traditional designs and mobile requirements highlights the need for more flexible, responsive approaches in e-commerce:
Advantages of Traditional E-Commerce Layouts
Traditional e-commerce layouts offer advantages in bandwidth management and search engine optimization. These designs often feature detailed website wireframes that allow for comprehensive product displays and research tools. Style sheets can be meticulously crafted to showcase brand identity and create visually appealing interfaces on larger screens. This approach enables businesses to present extensive product information and high-resolution images, enhancing the overall shopping experience for desktop users.
Key Differences Between Mobile-Friendly and Traditional Designs

Mobile-friendly and traditional e-commerce designs differ significantly in user experience, performance metrics, and device adaptability. Mobile-friendly designs prioritize responsive layouts and efficient viewport management, optimizing for smartphones and tablets. Traditional designs focus on laptop and desktop experiences, often struggling with internet performance on mobile devices. This comparison explores how each approach impacts cache usage, loading times, and overall user satisfaction across different platforms.
User Experience Variations
User experience varies significantly between mobile-friendly and traditional e-commerce designs. Mobile-friendly layouts leverage HTML5 and responsive markup language to create seamless shopping experiences on smartphones and tablets. These designs prioritize simplified navigation, optimized shopping carts, and efficient use of screen space. In contrast, traditional layouts often struggle to adapt to smaller screens, resulting in cumbersome browsing and checkout processes. The key differences in user experience include:
- Navigation ease and intuitiveness
- Product display and information accessibility
- Shopping cart functionality and visibility
- Checkout process simplicity
- Overall site performance on mobile devices
Performance Metrics Comparison
Performance metrics reveal significant differences between mobile-friendly and traditional e-commerce designs. Mobile-friendly layouts optimized for Safari and other mobile browsers typically load faster, consume less bandwidth, and offer smoother navigation. Web designers focus on minimizing URL redirects and optimizing PNG images to enhance loading times. Learning from user behavior data, mobile-friendly designs often implement efficient caching strategies, further improving performance. These performance enhancements contribute to higher user engagement and conversion rates on mobile devices:
Adaptability to Different Devices
Mobile-friendly e-commerce designs excel in adapting to various devices, offering a seamless user experience across smartphones, tablets, and desktops. These designs prioritize responsive layouts that automatically adjust to different screen sizes, ensuring optimal display and functionality. In contrast, traditional layouts often struggle with adaptability, potentially compromising the user experience on mobile devices. This difference becomes crucial when considering factors such as credit card processing, artificial intelligence-driven recommendations, and internet access variability. Mobile-friendly designs also incorporate robust security measures to protect against malware, enhancing overall user trust and satisfaction:
Benefits of Mobile-Friendly E-Commerce Design

Mobile-friendly e-commerce design offers significant advantages over traditional layouts. This approach improves user engagement and conversion rates through responsive design. It enhances SEO performance by prioritizing mobile-first indexing. Additionally, mobile-friendly designs increase accessibility and inclusivity, catering to a wider audience. These benefits stem from optimized HTML, efficient column layouts, and algorithms tailored for mobile phone users.
Improved User Engagement and Conversion Rates
Mobile-friendly e-commerce designs significantly improve user engagement and conversion rates. Responsive web design ensures seamless navigation across devices, reducing bounce rates and encouraging longer site visits. Implementing a hamburger menu enhances usability, allowing for easy access to key features. These optimizations lead to improved conversion rates as users find it easier to browse and complete purchases on their mobile devices. The enhanced mobile experience often translates to higher customer satisfaction and increased sales:
Enhanced SEO Performance
Mobile-friendly e-commerce designs significantly enhance SEO performance through improved loading speeds and responsive layouts. Search engines prioritize mobile-optimized sites, leading to higher rankings in search results. This optimization extends to various domains, including educational technology and WordPress platforms, where automation and authentication processes are streamlined for mobile users. The mobile-first approach aligns with search engine algorithms, resulting in better visibility and increased organic traffic for e-commerce websites.
Better Accessibility and Inclusivity
Mobile-friendly e-commerce designs significantly improve accessibility and inclusivity for a broader range of users. These designs accommodate various screen heights and adapt seamlessly to different devices, making online shopping more accessible to people with disabilities or those using assistive technologies. Website builders now prioritize mobile design, incorporating features that enhance readability and navigation. This approach aligns with modern marketing strategies, ensuring that e-commerce platforms reach a wider audience, including those who primarily access the internet through mobile devices:
Transitioning From Traditional Layouts to Mobile-Friendly Designs

Transitioning from traditional to mobile-friendly e-commerce designs involves key steps. This process begins with assessing current performance using statistics and practices. Redesigning for mobile devices focuses on enhancing customer satisfaction through optimized layouts. Various tools and resources aid in this transition, ensuring effective cursor-based interactions on smaller screens.
Assessing Current E-Commerce Performance
Assessing current e-commerce performance involves analyzing user experience across devices, particularly on smartphones. Web development teams evaluate site metrics, including page load times and bounce rates, to identify areas for improvement. They also examine the responsiveness of logos and other design elements in both portrait and landscape orientations. This assessment guides the transition to a more mobile-friendly design, ensuring optimal performance on all devices.
Steps to Redesign for Mobile-Friendliness
Redesigning for mobile-friendliness involves several key steps. Web developers start by analyzing the existing site architecture and identifying areas that need improvement. They then create a responsive landing page template that adapts to various screen sizes. The redesign process includes optimizing images, implementing a mobile-friendly navigation system, and ensuring that all interactive elements work well with touch input. Developers also focus on improving page load times and implementing infinite scroll for smoother browsing on mobile devices. Throughout the process, they use specialized tools to test and refine the mobile user experience.
Tools and Resources for Effective Transition
E-commerce businesses can leverage various tools and resources for an effective transition to mobile-friendly designs. Web developers often utilize responsive grid systems to ensure proper layout across devices, enhancing accessibility for all users. Knowledge of current design trends, such as those featured in The New York Times, can inspire innovative approaches. Many platforms offer templates and frameworks that simplify the process while respecting intellectual property rights. These resources enable businesses to create mobile-optimized sites that meet modern user expectations and search engine requirements.
Conclusion
Mobile-friendly e-commerce design offers significant advantages over traditional layouts, including improved user engagement, higher conversion rates, and enhanced SEO performance. These designs prioritize responsive layouts, simplified navigation, and touch-friendly interfaces, ensuring seamless shopping experiences across various devices. The transition from traditional to mobile-friendly designs involves assessing current performance, implementing responsive templates, and utilizing specialized tools to optimize for mobile users. As demonstrated by successful brands like Amazon and Best Buy, adopting mobile-friendly e-commerce designs is crucial for businesses to stay competitive and meet the evolving needs of modern consumers.
