Creating a website that looks great on all devices is essential for any business. Many struggle with making their sites responsive, which can lead to a poor user experience and lost customers. This post outlines effective strategies for responsive web design, such as implementing key design principles and enhancing user engagement. By addressing common challenges and future trends, readers will understand how to create a website that attracts and retains visitors. Engaging with this content will help businesses improve their online presence and ensure a seamless experience for all users.
Key Takeaways
- responsive web design enhances user experience across various devices and screen sizes
- mobile-friendly features significantly reduce bounce rates and improve user engagement
- clear navigation and fast loading times are essential for maintaining user interest
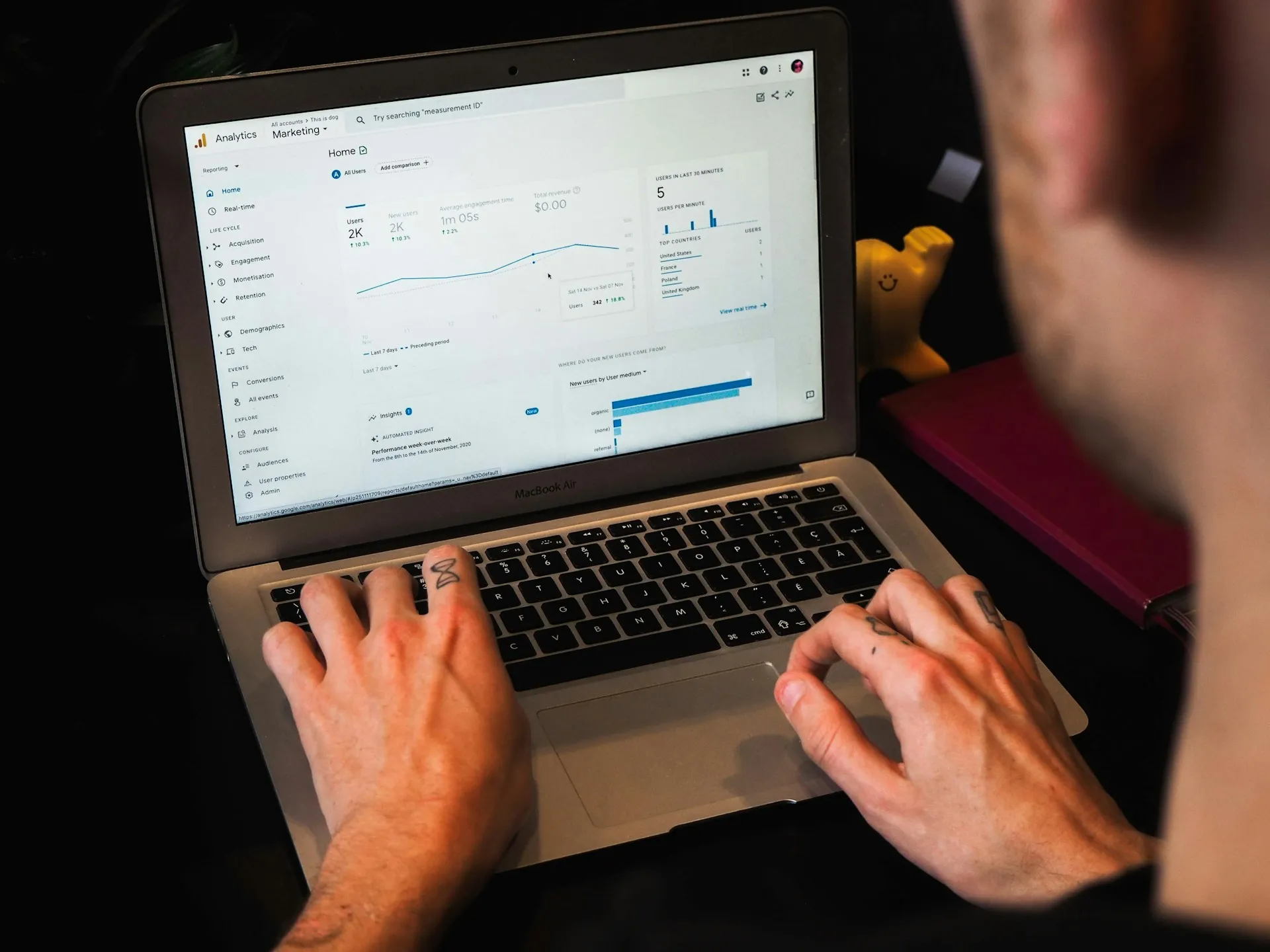
- utilizing analytics helps businesses understand user behavior and optimize site performance
- incorporating emerging technologies like AI can personalize user experiences and boost conversions
Understanding the Core Principles of Responsive Web Design

Responsive web design defines a flexible layout that adapts to any viewport size, enhancing user experience on various devices. Key elements such as graphics, aspect ratio, and touchscreen compatibility drive this process. The choice between mobile-first and desktop-first approaches can significantly shape site architecture and usability. Fluid grids and flexible layouts ensure that content remains accessible and engaging across all platforms.
Defining Responsive Web Design and Its Importance
Responsive web design refers to an approach in web development that ensures websites function seamlessly across diverse devices and screen sizes. By creating a flexible web portal, businesses can significantly reduce their bounce rate, providing users with an engaging and accessible experience. Research indicates that a well-optimized site can lead to higher user satisfaction and increased interactions, ultimately allowing companies to interact effectively with their database and drive conversions.
Key Elements That Influence User Experience
Several key elements crucially influence user experience in responsive web design. Understanding user behavior is essential for tailoring the website to meet the needs of the target audience effectively. Features such as mobile-friendly navigation, readable text sizes, and quick loading times significantly enhance a customer’s engagement with the site. By focusing on these aspects during software development, businesses can create an intuitive web design that encourages visitors to explore and interact, ultimately leading to improved conversion rates.
Mobile-First vs Desktop-First Approaches
The choice between mobile-first and desktop-first approaches significantly impacts a website’s page layout and overall user experience. A mobile-first strategy begins with designing for smaller screens, ensuring that essential elements are easily accessible on mobile devices. This method prioritizes critical content and features while considering the various dimensions of larger devices later. In contrast, a desktop-first approach starts with a broader layout and later adapts to fit mobile specifications, which may overlook the unique needs of mobile users. By understanding these two approaches, businesses can create a responsive design that enhances usability and engagement on all platforms.
The Role of Fluid Grids and Flexible Layouts
Fluid grids and flexible layouts play a critical role in achieving effective, responsive web design. By utilizing CSS, developers can create a grid system that adjusts according to the screen size, ensuring that web pages look great on devices ranging from smartphones to large monitors. This adaptability not only enhances usability but also helps improve a site’s visibility on search engines, as responsive sites are favored in search rankings.
Implementing a structured grid allows for a more organized presentation of content, making it easier for users to navigate. Responsive layouts ensure that images and text resize proportionately, providing a consistent experience regardless of the device in use. This consideration is crucial for retaining user engagement and enhancing overall satisfaction during their visit.
Implementing Effective Responsive Design Strategies

Choosing the right frameworks is key to creating a seamless design that adapts to various devices and screen sizes. Techniques for responsive image management ensure visuals load effectively while utilizing media queries allows for tailored user experiences. These strategies reflect innovation in web development, helping brands enhance their online presence in today’s dynamic landscape.
Choosing the Right Frameworks for Seamless Design
Selecting the right frameworks for responsive web design solutions is essential for creating an effective and engaging user interface. Outsourcing the development process to experts can bring in the necessary creativity needed to design intuitive navigation elements that enhance the user experience across various devices. By utilizing popular frameworks, businesses can ensure their websites adapt smoothly, meeting the demands of modern users.
Designing for Various Devices and Screen Sizes
Designing for various devices and screen sizes is essential for maximizing user engagement and ensuring an effective user interface. By implementing media queries, developers can tailor layouts and content presentations based on device characteristics, enhancing the personalization of the user experience. Furthermore, incorporating analytics helps teams understand user behavior across these devices, providing insights that can improve site visibility and performance.
Techniques for Responsive Image Management
Responsive image management is a critical aspect of effective, responsive web design that enhances customer engagement. By utilizing techniques such as adaptive images and the “srcset” attribute, businesses can ensure that visuals appear crisp and load efficiently across all devices. This not only improves the user experience but also supports search engine optimization strategies, making the website more favorable in search engine rankings.
- Utilizing adaptive images for varied screen sizes.
- Employing the “srcset” attribute for optimal image loading.
- Optimizing images to enhance search engine visibility.
Utilizing Media Queries for Tailored User Experiences
Utilizing media queries is essential for creating tailored user experiences across various devices, including desktop computers and smartphones. By implementing these CSS techniques, developers can adapt styles based on user characteristics, ensuring that content appears optimally for each device type. This targeted approach not only enhances usability but also reduces the risk of duplicate content, allowing users to engage with websites more effectively. Conducting thorough user research beforehand can further refine this process, helping businesses understand what features resonate best with their target audience. For those looking to enhance their site’s performance, a strong focus on media queries will make it easier for visitors to navigate and request a quote without frustration.
Enhancing User Engagement Through Responsive Design

Streamlining navigation is vital for improving accessibility, allowing users to find information quickly and easily. Fast load times enhance user interaction, ensuring that visitors remain engaged. Creating touch-friendly interfaces caters to mobile users, making interactions smooth and efficient. Incorporating visual hierarchy aids in content delivery, guiding users through the website effectively. These elements are essential for achieving a responsive web design that supports growth and enhances the overall user experience.
Streamlining Navigation for Improved Accessibility
Streamlining navigation is essential for enhancing user engagement in responsive web design. Clear, intuitive menus designed with attention to typography facilitate easy access to key client information. Ensuring that visitors can quickly find what they need reduces frustration and encourages further exploration of the site.
Ensuring Fast Load Times for Optimal User Interaction
Ensuring fast load times is crucial for delivering an optimal user experience on responsive websites, as users are likely to abandon sites that take too long to load, resulting in higher bounce rates. Implementing strategies such as image optimization and browser caching can significantly enhance load speed, keeping users engaged and encouraging them to explore the site further.
Image optimization reduces file sizes for quicker loading of visuals, while browser caching stores frequently accessed data locally, speeding up access for returning visitors. Additionally, minifying CSS and JavaScript removes unnecessary characters, leading to smaller files and faster loading times overall.
Creating Touch-Friendly Interfaces for Mobile Users
Creating touch-friendly interfaces is essential for mobile users, as it significantly enhances their interaction with websites. This involves ensuring that buttons and links are sufficiently large and spaced to prevent accidental clicks, which can frustrate users. By incorporating simple navigation and clear icons, businesses can improve usability, allowing mobile visitors to browse confidently and efficiently, ultimately leading to increased engagement and conversion rates.
Incorporating Visual Hierarchy for Better Content Delivery
Incorporating visual hierarchy is vital for improving content delivery on responsive websites. By organizing information clearly, users can quickly identify important elements like headings, images, and calls to action. For example, using larger text for main headings and contrasting colors can guide visitors’ eyes, helping them navigate the site efficiently and engage more deeply with the content, ultimately leading to better user experiences and higher conversion rates.
Overcoming Common Challenges in Responsive Web Design

Addressing common challenges in responsive web design is crucial for creating effective, user-friendly websites. This section will cover essential topics, including browser compatibility issues, which ensure consistent performance across browsers. It will also discuss managing responsive typography effectively to maintain readability and exploring media queries for different viewports. Finally, fixing display problems on small screens will enhance the overall user experience.
Addressing Browser Compatibility Issues
Addressing browser compatibility issues is a vital step in achieving effective, responsive web design. Different browsers may interpret website code in unique ways, leading to inconsistent user experiences. Testing designs across multiple browsers ensures that all visitors receive a functional and visually appealing website, regardless of their chosen platform. By focusing on browser compatibility during the development process, businesses can enhance their online presence and ensure a smooth experience for every user.
Handling Responsive Typography Effectively
Handling responsive typography effectively is essential for creating a user-friendly website that looks great on any device. By utilizing relative units such as ems and rems, developers can ensure that text scales appropriately for different screen sizes, maintaining readability. Additionally, implementing a mobile-first approach allows designers to prioritize essential content and optimize font choices, catering to the needs of mobile users while enhancing the overall user experience.
Managing Media Queries for Multiple Viewports
Managing media queries for multiple viewports is essential for a truly responsive web design. Developers can create tailored styles based on specific screen sizes, ensuring that users receive an optimal experience whether they are on a mobile phone, tablet, or desktop. By implementing appropriate media queries, businesses not only enhance functionality but also improve the overall appearance of their website, making it accessible and engaging across a range of devices. This thoughtful approach addresses user needs effectively and fosters deeper interactions with the site.
Fixing Display Problems on Small Screens
Fixing display problems on small screens is vital for delivering a positive user experience in responsive web design. Ensuring websites resize and reformat content appropriately can prevent issues such as text overflowing and image misaligning. By employing CSS media queries, developers can tailor styles for smaller devices, enhancing usability and keeping users engaged on their smartphones and tablets.
Evaluating the Success of Your Responsive Web Design

Utilizing analytics to assess user interaction helps businesses understand how visitors navigate their sites. A/B testing for design optimization allows teams to compare different layouts and features, guiding decisions based on user preferences. Gathering feedback from users fosters continuous improvement, while monitoring performance metrics ensures site responsiveness across devices. These strategies collectively enhance the effectiveness of responsive web design.
Utilizing Analytics to Assess User Interaction
Utilizing analytics tools is critical for businesses seeking to assess user interaction with their responsive web design. By tracking metrics such as page views, bounce rates, and user paths, companies can gain valuable insights into how visitors engage with their site across different devices. This data enables them to identify areas needing improvement, such as navigation challenges or slow loading times, ensuring a more seamless user experience.
A/B Testing for Design Optimization
A/B testing is an effective method for optimizing design in responsive web development. This process involves comparing two versions of a webpage to determine which layout or feature resonates better with users. For instance, a business might test different call-to-action buttons to see which one results in more clicks and conversions, thus guiding future design decisions based on actual user interactions.
Gathering Feedback From Users for Continuous Improvement
Gathering feedback from users is essential for the continuous improvement of responsive web design. By actively seeking user opinions through surveys or usability testing, businesses can uncover specific areas where the website may fall short. Implementing changes based on real user experiences not only enhances overall satisfaction but also increases engagement and conversion rates on the site, positioning businesses to better meet the needs of their audience.
Monitoring Performance Metrics for Site Responsiveness
Monitoring performance metrics is vital for assessing the effectiveness of responsive web design. By analyzing key data points such as page load times, bounce rates, and user engagement rates, businesses can identify areas that require improvement. For example, if users drop off after a slow-loading page, it may indicate the need for image optimization or streamlined content to ensure a better experience across all devices.
Conclusion
Achieving effective responsive web design is crucial for meeting the diverse needs of users across various devices. By prioritizing elements such as mobile-friendly navigation, fast loading times, and clear visual hierarchy, businesses can significantly enhance user engagement and satisfaction. Utilizing frameworks and media queries not only streamlines design but also boosts visibility in search rankings. Embracing these strategies positions companies to create seamless online experiences, driving higher conversions and fostering long-term success.
