Accessibility auditing and website testing are essential for creating inclusive and functional websites. This article explores the key differences between these two processes, highlighting their unique features and importance. You’ll learn how accessibility auditing ensures compliance with standards and improves user usability while website testing focuses on overall performance and functionality. Understanding these distinctions will help you create better, more accessible websites that meet user needs and legal requirements.
Key Takeaways
- Accessibility auditing ensures websites are usable by people with disabilities, while website testing evaluates overall functionality
- Both processes adhere to specific regulations and standards to maintain quality and enhance site reputation
- Integrating accessibility auditing and website testing creates a comprehensive quality assurance strategy for web development
- Engaging users with disabilities in the audit process provides valuable insights into real-world accessibility challenges
- Regular evaluations combining auditing and testing help maintain compliance and optimize websites for all users
Defining Accessibility Auditing and Website Testing

Accessibility auditing and website testing are distinct processes in web development. Accessibility auditing focuses on ensuring web content is usable by people with disabilities, fostering empathy and inclusivity. Website testing evaluates overall functionality and performance. Both practices adhere to specific regulations and standards to maintain quality and enhance a site’s reputation.
Understanding the Goals of Accessibility Auditing
Accessibility auditing aims to ensure websites comply with web accessibility standards and legislation. It evaluates a site’s URL structure, content, and behavior to identify barriers that may prevent users with disabilities from accessing information. This process often involves using browser extensions and following guidelines set by the Web Accessibility Initiative. The goal is to create an inclusive online environment that accommodates diverse user needs:
Identifying the Purpose of Website Testing
Website testing evaluates the overall functionality and performance of a website across various devices and browsers. This process involves checking HTML structure, optimizing for search engines, and ensuring proper computer management. Testers assess loading times, broken links, and user interface elements to enhance the site’s usability and cognitive load. By conducting thorough website testing, developers can identify and resolve issues that may impact user experience and search engine rankings.
Key Regulations Influencing Accessibility Auditing
Web standards and regulations significantly influence accessibility auditing. These guidelines ensure websites meet specific criteria for usability and inclusivity. Key regulations include the Web Content Accessibility Guidelines (WCAG), which provide a framework for creating accessible content. Other important standards include Section 508 of the Rehabilitation Act and the Americans with Disabilities Act (ADA). These regulations shape how accessibility audits are conducted, focusing on elements such as CSS, end-user experience, and intranet accessibility:
- WCAG: Sets international standards for web accessibility
- Section 508: Requires federal agencies to make their electronic and information technology accessible
- ADA: Prohibits discrimination against individuals with disabilities in all areas of public life
Common Standards and Protocols in Website Testing
Website testing employs various standards and protocols to ensure comprehensive evaluation. Testers examine source code, verify compatibility across browsers and assess brand consistency. Software tools provide feedback on performance metrics, accessibility compliance, and user experience. Common testing protocols include:
- Functional testing
- Usability testing
- Performance testing
- Security testing
- Cross-browser compatibility testing
Distinguishing Features Between Accessibility Auditing and Testing

Accessibility auditing and website testing employ distinct methods and tools to ensure web resources meet different standards. Auditing focuses on user experience for individuals with disabilities, while testing assesses overall site performance. This section examines the techniques, metrics, and tools used in each process, highlighting their roles in creating accessible and functional websites that comply with World Wide Web Consortium guidelines and optimize semantics for all browsers.
Comparing Methods Used in Each Process
Accessibility auditing and website testing employ distinct methods to ensure web content meets diverse user needs. Auditors focus on inclusive design principles, adhering to Web Content Accessibility Guidelines and the Rehabilitation Act of 1973. They evaluate elements like color contrast, text alternatives, and keyboard navigation. On the other hand, testers assess overall functionality, including performance on various platforms such as Android. Both processes involve document review and code analysis, but with different objectives:
- Accessibility auditing: Evaluates inclusivity and compliance with accessibility standards
- Website testing: Assesses overall functionality, performance, and user experience
- Document review: Examines content structure and readability in both processes
- Code analysis: Focuses on accessibility features in auditing, overall quality in testing
- Platform compatibility: Considers assistive technologies in auditing, various devices in testing
Evaluating User Experience in Accessibility Auditing
Accessibility auditing evaluates user experience by focusing on how individuals with disabilities interact with web content. Web developers use tools like Google Chrome extensions to simulate various user conditions, assessing factors such as screen reader compatibility and keyboard navigation. This process goes beyond traditional usability testing, considering specific needs of users with visual, auditory, motor, or cognitive impairments to ensure equal access to information and functionality.
Assessing Performance Metrics in Website Testing
Website testing evaluates performance metrics to ensure optimal user experience across various devices and browsers. This process involves assessing loading times, responsiveness, and overall functionality, including ADA compliance for accessibility. Testers use automated testing tools to measure key indicators such as page load speed, server response time, and resource utilization. They also examine the site’s behavior during user interactions, such as clicking tabs or navigating between pages. Web design experts in the United Kingdom and globally employ these metrics to optimize sites for both general users and those with disabilities, ensuring a seamless experience for all visitors.
Tools Commonly Used for Auditing vs Testing
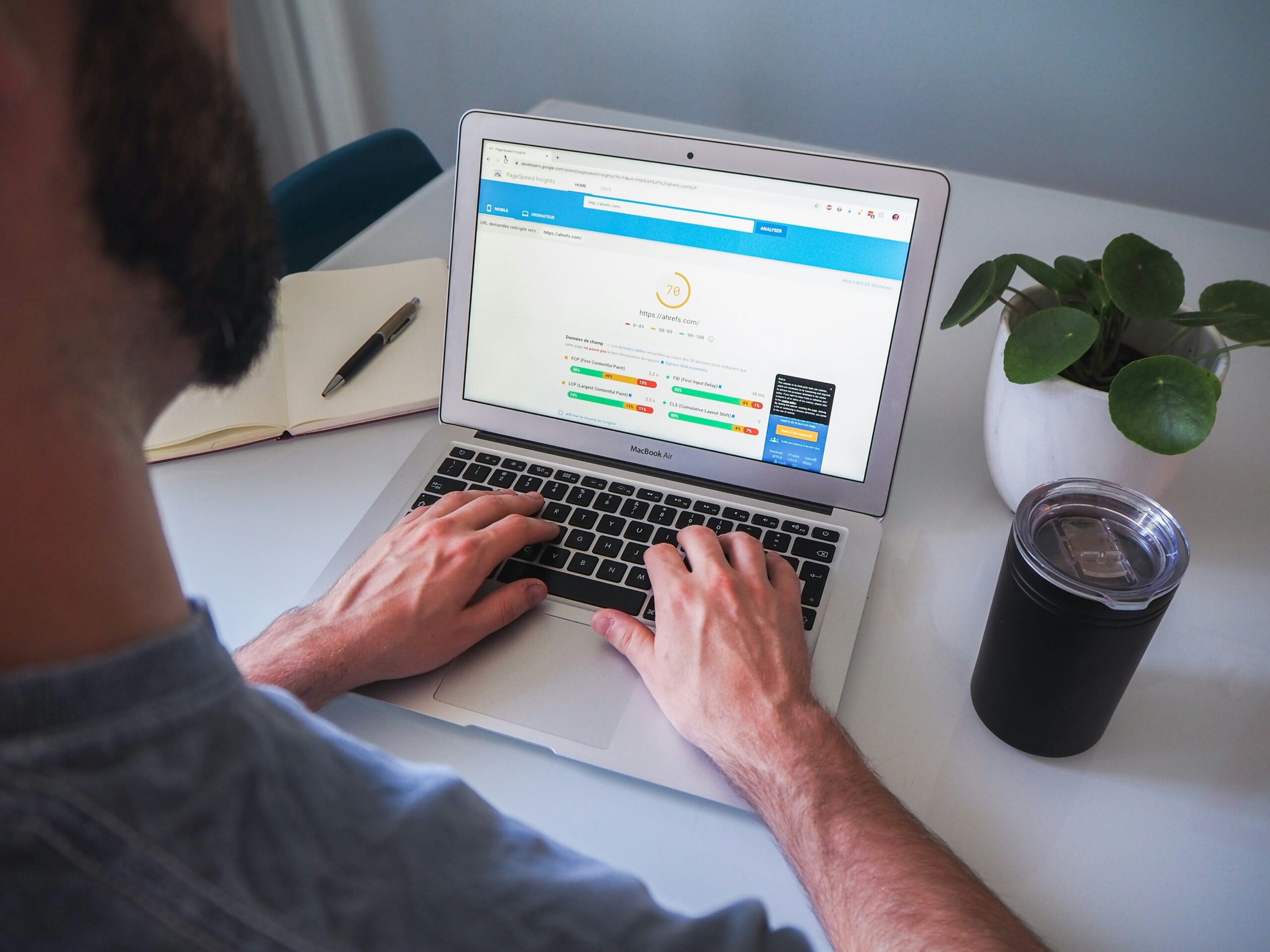
Accessibility auditing and website testing utilize distinct tools tailored to their specific objectives. Auditing tools, such as WAVE and aXe, focus on evaluating content management systems for compliance with accessibility standards. Website testing tools like Google PageSpeed Insights and GTmetrix assess overall performance, including digital asset loading times and potential failure points. Both processes involve comprehensive evaluation of web resources, ensuring optimal user experience and adherence to relevant guidelines.
Importance of Accessibility Auditing for Inclusive Web Design

Accessibility auditing plays a crucial role in creating inclusive web designs. It ensures legal compliance, enhances user engagement, and boosts brand reputation. By implementing automation and optimizing user interfaces, clients can improve accessibility across various platforms, including point-of-sale systems. Case studies demonstrate how prioritizing accessibility leads to improved user experiences and business success.
Legal Implications of Accessibility Non-Compliance
Non-compliance with accessibility standards can result in legal consequences for organizations. Failing to conduct thorough accessibility audits may expose businesses to lawsuits and financial penalties. The World Wide Web Consortium’s guidelines serve as a benchmark for usability across various operating systems. Organizations must ensure their digital content, including tables of contents, is accessible to all users to avoid legal risks:
Impact on User Engagement and Retention
Accessibility audits significantly impact user engagement and retention on the internet. By optimizing the interface for all users, including those with disabilities, websites can enhance the overall user experience. This improvement leads to increased engagement, longer visit durations, and higher retention rates. In USA, where digital accessibility is increasingly prioritized, businesses that conduct thorough accessibility audits often see better user interactions, from cursor movements to form submissions:
Enhancing Brand Reputation Through Accessibility
Accessibility auditing enhances brand reputation by demonstrating a commitment to inclusivity. Organizations that prioritize accessibility features like proper contrast ratios and screen reader compatibility show they value all users. This approach builds trust and loyalty, as customers appreciate brands that cater to diverse needs. Implementing tab key navigation and voiceover support, while ensuring content is available in multiple languages, further solidifies a company’s reputation as socially responsible and user-focused.
Role of Website Testing in Overall Site Performance

Website testing plays a crucial role in optimizing site performance. It involves measuring technical functionality, ensuring cross-device compatibility, analyzing load times, and collecting user feedback. This process evaluates various elements, including web page structure, images, and buttons, to enhance accessibility and user experience. Through iterative testing, developers can refine their methodology and improve overall site efficiency.
Measuring Technical Functionality and Efficiency
Website testing measures technical functionality and efficiency by evaluating key performance indicators. Experts conduct web accessibility audits to ensure sites meet readability standards and function properly across devices. This process requires attention to detail and knowledge of best practices. Testers assess loading times, server response, and user interactions to optimize site performance:
Ensuring Cross-Device Compatibility
Website testing ensures cross-device compatibility by evaluating site performance across various platforms and screen sizes. Testers assess how content displays and functions on desktop computers, tablets, and smartphones, understanding the importance of responsive design in preventing potential lawsuits related to accessibility. This process involves collecting data on user interactions and analyzing information to optimize the site’s layout and functionality for different devices, ultimately enhancing the overall user experience.
Analyzing Load Times and Usability Factors
Website testing involves analyzing load times and usability factors to optimize overall site performance. Testers evaluate how quickly assets load across different web browsers, ensuring menus and other elements render efficiently. They use tools like WebAIM to conduct website accessibility audits, assessing factors such as page load speed, navigation ease, and content readability. This process helps identify bottlenecks and areas for improvement, enhancing user experience and site accessibility:
Collecting User Feedback and Iterative Testing
Web development teams employ user feedback and iterative testing to refine website performance and accessibility. This process involves gathering input from users through surveys, interviews, and usability tests, then applying those insights to make incremental improvements. Developers use specialized tools and technologies, including artificial intelligence-powered analytics, to track user behavior and identify areas for enhancement. By continuously collecting and implementing feedback, teams can ensure their websites meet regulatory requirements and provide optimal user experiences across various devices and platforms.
Best Practices for Conducting Accessibility Audits
Effective accessibility audits require a structured approach and user-centric focus. This section explores key practices for conducting thorough audits, including developing comprehensive checklists, combining automated and manual methods, involving users with disabilities, and implementing continuous improvement strategies. These techniques ensure websites and mobile apps meet universal design principles and enhance search engine visibility while adhering to content management system best practices.
Developing an Audit Checklist
Developing a comprehensive audit checklist is crucial for conducting effective accessibility audits. This checklist should include key elements such as navigation structure, content readability, and the use of a Voluntary Product Accessibility Template (VPAT). By systematically evaluating these aspects, auditors can identify potential risks and enhance the overall user experience. A well-structured checklist ensures that all critical accessibility features are assessed, making websites more accessible to users with diverse needs:
Utilizing Automated and Manual Audit Methods
Organizations utilize both automated and manual audit methods to conduct comprehensive accessibility assessments. Automated tools scan websites for common issues, while manual testing involves human experts evaluating the user experience. This combined approach ensures thorough coverage of the digital landscape, accommodating various budget constraints. Manual audits often include testing with assistive technologies and reviewing JavaScript functionality. Effective audits consider diverse user needs and provide actionable feedback to improve accessibility:
Engaging Users With Disabilities in the Audit Process
Engaging users with disabilities in the audit process enhances the effectiveness of accessibility assessments. By involving individuals with diverse abilities, organizations gain valuable insights into real-world challenges and user experiences. This approach fosters a learning environment where developers and testers can understand the practical implications of accessibility features. Incorporating feedback from users with disabilities leads to more inclusive and user-friendly websites:
- Recruit diverse participants with various disabilities
- Conduct user testing sessions with assistive technologies
- Gather qualitative feedback on user experience
- Identify accessibility barriers not detected by automated tools
- Implement improvements based on direct user input
Tracking Progress and Continuous Improvement
Organizations implement tracking systems to monitor progress and ensure continuous improvement in accessibility. They establish key performance indicators (KPIs) to measure success, such as the number of resolved issues and overall accessibility scores. Regular audits and user feedback sessions help identify areas for enhancement. This iterative process allows companies to refine their accessibility strategies over time, adapting to evolving standards and user needs:
Integrating Both Accessibility Auditing and Website Testing

Integrating accessibility auditing and website testing creates a robust quality assurance strategy. This approach encourages collaboration between teams, establishes routine evaluations, and leverages findings to inform site development decisions. By combining these processes, organizations can ensure their websites meet accessibility standards while maintaining optimal performance and user experience.
Creating a Comprehensive Quality Assurance Strategy
Organizations can create a comprehensive quality assurance strategy by integrating accessibility auditing and website testing. This approach involves developing a structured plan that addresses both accessibility compliance and overall site performance. By combining these processes, teams can identify potential issues early in the development cycle and implement solutions efficiently. A well-rounded strategy ensures websites meet accessibility standards while delivering optimal user experiences across various devices and platforms:
Encouraging Collaboration Between Teams
Effective integration of accessibility auditing and website testing requires strong collaboration between teams. Organizations can foster this cooperation by establishing cross-functional groups that include developers, designers, and quality assurance specialists. Regular meetings and shared project management tools enable seamless communication and knowledge sharing. By breaking down silos and encouraging a unified approach, teams can address accessibility and functionality issues more efficiently, resulting in higher-quality websites that meet diverse user needs.
Establishing a Routine for Ongoing Evaluations
Organizations benefit from establishing a routine for ongoing evaluations that combine accessibility auditing and website testing. By scheduling regular assessments, companies can track progress, identify new issues, and ensure continuous improvement in both accessibility and overall site performance. This proactive approach helps maintain compliance with evolving standards and keeps websites optimized for all users, regardless of their abilities or devices used to access the content.
Leveraging Findings to Inform Site Development Decisions
Organizations leverage findings from integrated accessibility audits and website testing to inform site development decisions. By analyzing data from both processes, development teams can prioritize improvements that enhance accessibility and overall user experience. This approach enables companies to allocate resources effectively, addressing critical issues first and implementing solutions that benefit all users. Integrating these insights into the development cycle leads to more inclusive and user-friendly websites, ultimately improving customer satisfaction and brand reputation.
Conclusion
Accessibility auditing and website testing are essential processes that ensure websites are inclusive, functional, and compliant with legal standards. While accessibility auditing focuses on making content usable for people with disabilities, website testing evaluates overall functionality and performance across various devices and platforms. Integrating both practices creates a comprehensive quality assurance strategy that enhances user experience, improves brand reputation, and mitigates legal risks. By prioritizing accessibility and conducting thorough testing, organizations can create websites that cater to diverse user needs, optimize performance, and drive business success in the digital landscape.
