Are slow-loading websites driving away your visitors? The speed and performance of a site are crucial in capturing and retaining online traffic. This guide will delve into the key factors impacting website loading speed, technical elements affecting performance, and strategies to make improvements. By understanding these aspects, webmasters can enhance user experience, boost search engine rankings, and ultimately increase conversions. Addressing these issues will help create a faster, more efficient website that meets the needs of users and businesses alike.
Key Takeaways
- Website loading speed significantly affects user retention and satisfaction levels
- Image optimization and caching improve page load times and overall website performance
- Server response time is crucial for reducing delays and enhancing user experience
- A/B testing helps identify the fastest loading options for better site efficiency
- Selecting a reliable hosting solution boosts website performance and visitor engagement
Understanding Website Performance and Its Importance

User experience plays a vital role in website performance, particularly in how quickly a site renders for visitors. Page load time directly influences visitor retention, as longer waits may lead users to abandon a site. Understanding the dynamics of database interactions and how algorithms prioritize content can enhance website speed and overall digital marketing efforts.
The Role of User Experience in Website Performance
The user experience is a critical aspect of website performance. A fast-loading site enhances visitor satisfaction and can significantly lower the bounce rate, encouraging users to stay longer. Implementing strategies such as image optimization with formats like Webp and using lazy loading for images can contribute to effective speed optimization, allowing for smoother navigation and better overall performance.
- User experience directly impacts website speed and performance.
- A fast site reduces bounce rate and encourages visitor retention.
- Utilizing webp images and lazy loading techniques are effective optimization strategies.
How Page Load Time Influences Visitor Retention
Page load time is a critical factor in visitor retention, as slow websites can lead to increased bounce rates. Studies show that users expect pages to load in two seconds or less, and when this expectation is not met, they are likely to abandon the site. Techniques such as image optimization—using formats like JPEG for small file sizes—and employing minification for CSS and JavaScript can significantly improve load speed, making it essential for webmasters to prioritize these strategies. Additionally, tools like Lighthouse can help analyze page performance and identify areas for enhancement:
- Slow websites lead to higher bounce rates.
- Users expect fast loading times of two seconds or less.
- Image optimization and minification are key strategies for improving load speed.
- Using tools like Lighthouse helps identify performance improvements.
Technical Elements That Affect Website Speed

Key technical elements significantly influence page load speed and overall website performance. This section examines server response time, effective data compression methods like Brotli, and image optimization strategies. Additionally, best practices for clean coding and utilizing browser caching are highlighted, along with ways to reduce HTTP requests to enhance page load times. Understanding these aspects aids webmasters in troubleshooting and refining their site’s efficiency.
The Impact of Server Response Time
Server response time is a critical factor that directly impacts page loading time, affecting users’ overall experience on a website. When a server takes too long to respond, it can hinder visibility and frustrate visitors, leading to increased bounce rates. Webmasters should utilize analytics tools to monitor server performance and address any issues promptly, ensuring their website remains competitive on the World Wide Web consortium and captures the attention it deserves.
Optimizing Images and File Sizes
Optimizing images and file sizes is crucial for maintaining a fast-loading website, as unoptimized files can significantly slow down performance. Webmasters should consider using scalable vector graphics (SVG) for logos and icons, as these formats ensure high quality without large file sizes. A checklist for image optimization may include compressing images, using the appropriate formats such as JPEG or webp, and applying CSS techniques for efficient loading, ensuring a smooth user experience across all web browsers.
- Utilize SVG for logos and icons to reduce file size without sacrificing quality.
- Compress images using tools to enhance loading times.
- Select image formats such as JPEG or webp for optimal performance.
- Employ CSS techniques to improve image loading efficiency.
Efficient Code Practices for Speed
Efficient coding practices are vital for ensuring website loading speed and performance. By using clean HTML markup language and minimizing unnecessary graphics, developers can enhance usability and improve overall site responsiveness. Additionally, webmasters utilizing a virtual private server for their web hosting service can further optimize their site’s performance by allowing for greater control over server resources and configuration, reducing loading times significantly.
Utilizing Browser Caching Effectively
Utilizing browser caching effectively can significantly enhance website load time and improve website speed for users. When a server saves specific data from a website, it reduces the need for repeated requests, allowing resources to load faster during subsequent visits. By implementing proper caching strategies, webmasters can boost efficiency and ensure visitors experience smoother navigation, which can lead to higher retention rates.
Reducing HTTP Requests to Enhance Performance
Reducing HTTP requests is a vital strategy for enhancing website performance by streamlining how resources are loaded within the viewport. Each request, whether for images, scripts, or styles, contributes to the total byte count processed by a content management system. By minimizing these requests, webmasters can improve interactivity and user behavior, ensuring that visitors experience faster loading times and more seamless navigation.
Tools for Analyzing Website Speed and Performance

GTmetrix offers essential features for analyzing website speed, focusing on resources, loading times, and overall performance metrics. Google PageSpeed Insights provides actionable recommendations to improve website performance, particularly by measuring time to first byte. Understanding WebPageTest results helps webmasters pinpoint specific areas needing optimization, enabling better decision-making in enhancing site efficiency and user experience.
GTmetrix and Its Features
GTmetrix is a valuable tool for webmasters aimed at improving user experience by analyzing website speed and performance. By providing detailed insights into loading times and page structure, GTmetrix helps identify areas where web design can be optimized for quicker access. It features recommendations on managing animations and enhancing the user interface, making it easier for developers to create a site that keeps visitors engaged and encourages newsletter sign-ups.
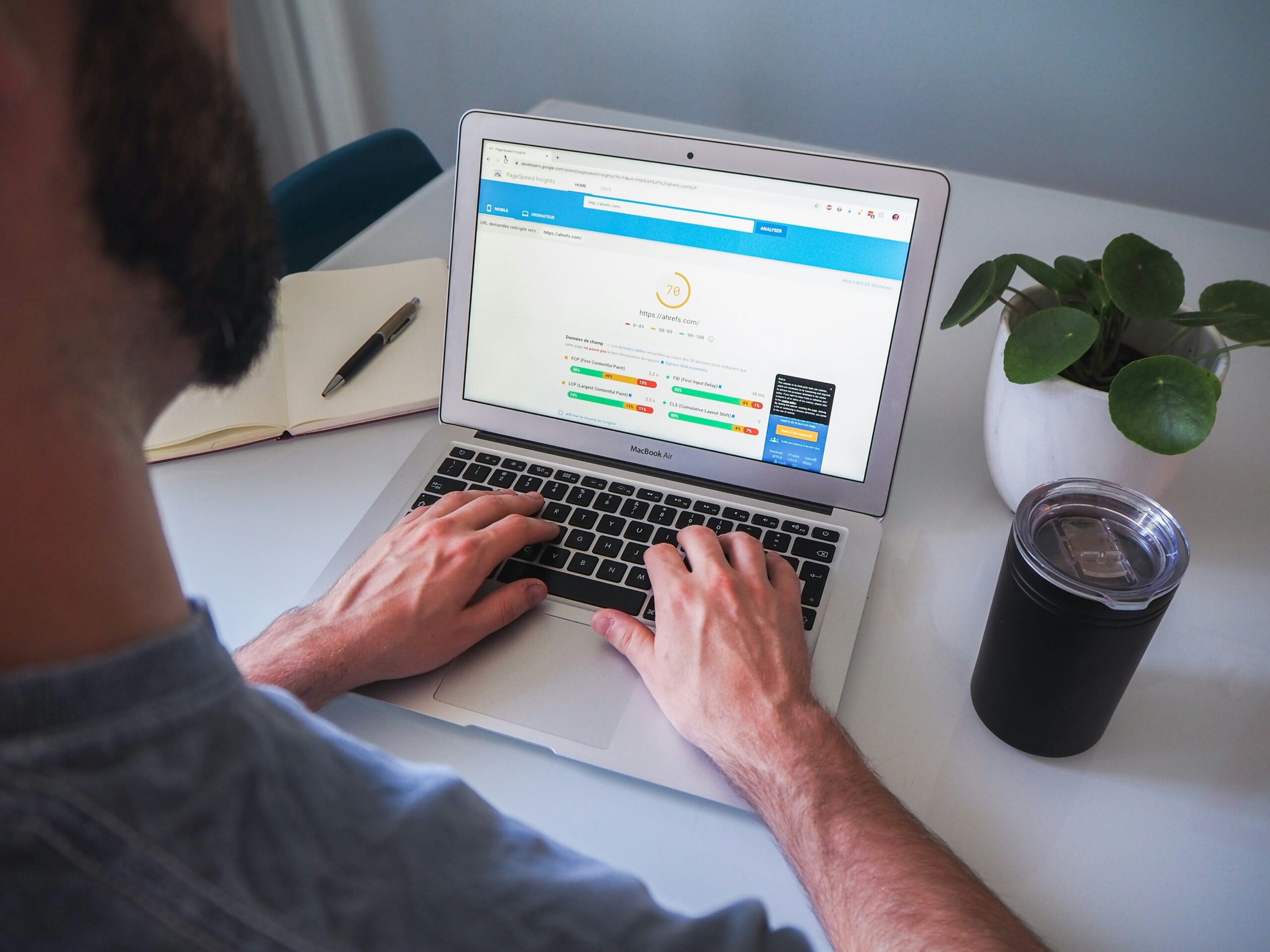
Using Google PageSpeed Insights
Google PageSpeed Insights is an essential tool for webmasters looking to improve website loading speed and overall performance. It measures key metrics such as contentful paint, which indicates how quickly a user can view the main content of a page. By analyzing HTML5 elements, the tool provides actionable recommendations that can enhance web server responsiveness and scalability, ensuring that sites not only load quickly but also handle increased traffic efficiently, contributing to a better user experience.
Understanding WebPageTest Results
Understanding WebPageTest results is crucial for webmasters aiming to enhance website performance. This tool provides detailed insights on various measurement metrics, such as Time to First Byte and fully loaded time, which are vital for assessing how effectively a landing page engages users. By analyzing these metrics, webmasters can pinpoint design issues and optimize their website’s speed, leading to improved web performance and a better overall user experience.
Strategies to Improve Website Loading Speed

Implementing a Content Delivery Network (CDN) can significantly enhance website loading speed by distributing data closer to users. Best practices for mobile optimization ensure that sites are accessible on various mobile devices, improving the customer experience. Furthermore, minimizing redirects and redundant elements streamlines page loading, while selecting an optimal hosting solution boosts performance for clients. Each of these strategies plays a crucial role in optimizing site efficiency.
Implementing a Content Delivery Network
Implementing a Content Delivery Network (CDN) is an effective way to improve website page loading speed. A CDN distributes content across various servers located in different regions, ensuring that users can access data from a server closest to them, thus minimizing loading speed and reducing delays measured in milliseconds. This is especially vital in the realm of web development, where fast-loading sites can significantly enhance user experience and retention on the World Wide Web.
Best Practices for Mobile Optimization
Mobile optimization is crucial for enhancing website loading speed, especially for platforms like WooCommerce. By designing web pages that load quickly on mobile devices, webmasters can reduce latency and create a smoother experience for users. Ensuring that buttons are adequately sized for touch interactions not only improves usability but also encourages user engagement, as faster loading times lead to higher conversion rates.
Minimizing Redirects and Redundant Elements
Minimizing redirects and redundant elements is crucial for improving website loading speed and enhancing user experience. Each redirect adds additional time for the server to process, which can negatively impact customer satisfaction and lead to increased bounce rates. Webmasters can focus on optimizing web content by eliminating unnecessary redirects and ensuring that each page serves its purpose effectively, ultimately supporting better search engine optimization and helping to keep statistics on visitor engagement positive.
Selecting an Optimal Hosting Solution
Selecting an optimal hosting solution is crucial for improving website loading speed and overall performance. A reliable host provides robust infrastructure, enabling faster data transfer that positively impacts users’ perception. Additionally, strong hosting options often incorporate features like gzip compression to reduce file sizes, enhancing loading times for both desktop and mobile app users, ultimately driving higher revenue through improved visitor engagement.
- Choose a host with a strong infrastructure for faster data transfer.
- Look for features like gzip compression to enhance loading speed.
- Focus on user perception to boost engagement and revenue.
Monitoring Performance and Making Data-Driven Improvements

Key metrics are essential in tracking website speed optimization and ensuring effective load balancing for improved lead generation. Regular testing helps webmasters gauge performance indicators, while A/B testing provides insights for targeted speed improvements. Understanding these methods allows for informed decisions that elevate website efficiency and enhance the user experience.
Key Metrics to Track for Ongoing Optimization
Tracking key metrics is essential for ongoing optimization of a website’s performance. Tools like Pingdom can provide insights into loading times, uptime, and response rates, enabling webmasters to detect slow elements and understand how a content delivery network (CDN) can enhance site speed. By regularly monitoring these metrics, professionals can identify areas for improvement, implement actionable strategies, and create a smoother user experience that keeps visitors engaged and satisfied.
Regularly Testing Your Website’s Performance
Regularly testing a website’s performance is vital for pinpointing issues that may hinder loading speed and overall user experience. By using tools like Pingdom or GTmetrix, webmasters can effectively monitor loading times and identify specific areas needing improvement. This proactive approach ensures that any performance setbacks are addressed promptly, ultimately leading to a smoother experience for visitors and improved retention rates.
Understanding and Utilizing a/B Testing for Speed Improvements
A/B testing is a vital method for webmasters aiming to enhance website loading speed and overall performance. By comparing two versions of a webpage—such as different image sizes or loading techniques—professionals can identify which option offers a better user experience and faster loading times. Implementing A/B tests enables webmasters to make data-driven decisions that directly impact site efficiency and visitor satisfaction:
- A/B testing allows comparison of different webpage elements.
- It helps identify fastest loading options for better user experience.
- Data-driven insights improve site efficiency and visitor satisfaction.
Conclusion
Understanding the essential factors affecting website loading speed and performance is vital for webmasters aiming to enhance user experience. Key elements such as server response time, effective caching, and image optimization all contribute to quicker loading times, which can significantly reduce bounce rates. By implementing strategies like Content Delivery Networks and regular performance testing, webmasters can create a seamless experience that keeps visitors engaged. Prioritizing these aspects not only improves site efficiency but also supports better overall performance and increases lead generation potential.
